2025-06-12 / Arthur Bréant / développement, golem, golem, javascript, shiny
Du laboratoire à la vraie vie : Comment votre application Shiny peut survivre à ses utilisateurs
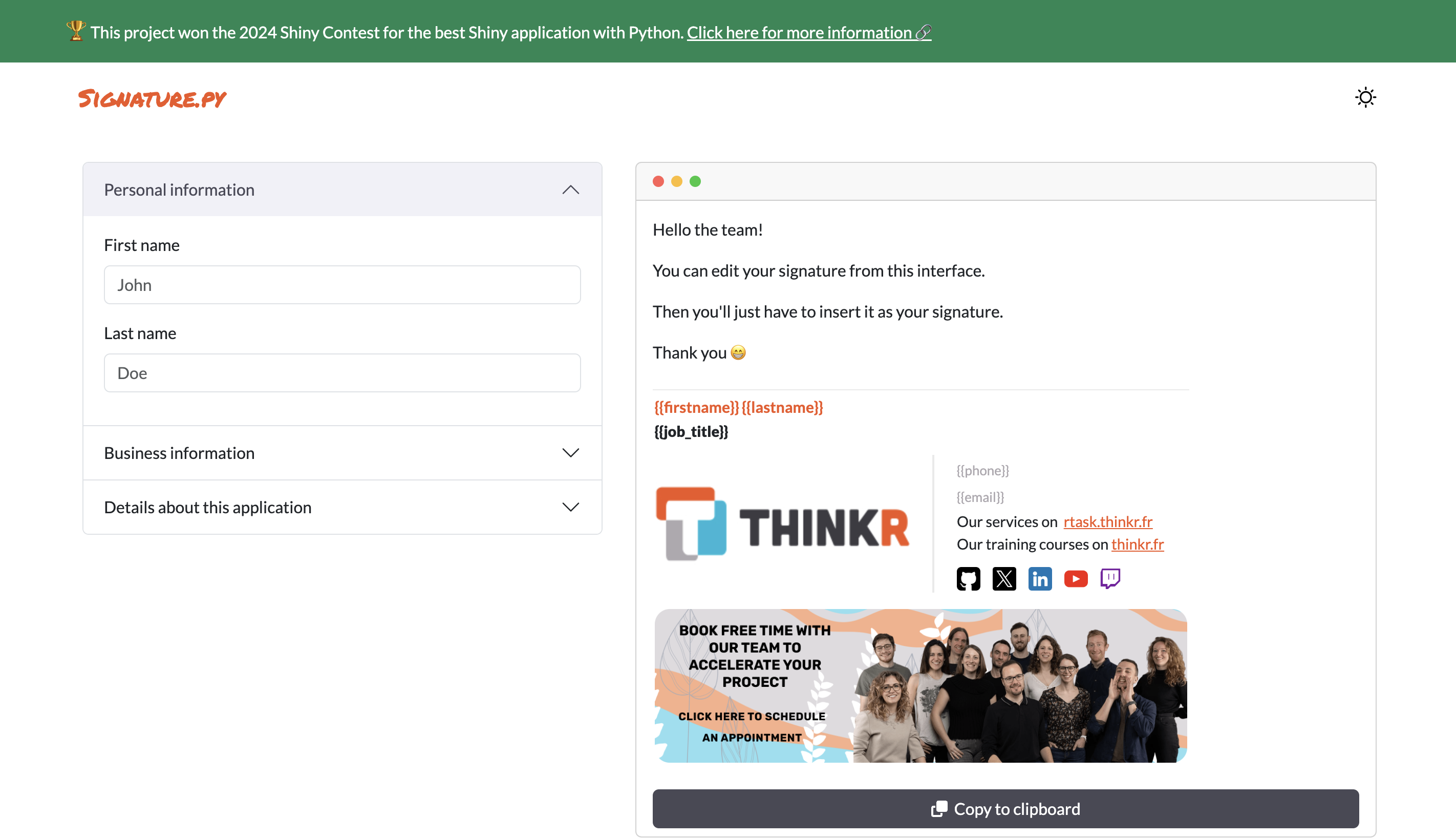
Du prototype à la production, assurez-vous que rien ne se casse… Vous avez réalisé une superbe maquette et votre client est ravi. Vous êtes prêt à passer à la production de votre application. Mais une question vous taraude : comment vous assurer que votre application restera stable et fonctionnelle au fil des modifications et des évolutions ? La réponse tient ...